Ha egyből a képszerkesztési tippekhez akarsz jutni, a (felesleges) háttértudás nélkül, akkor katt ide.
Ha az ingyenes program érdekel, amivel könnyen tudsz képet méretezni, katt ide.
Gyakori hiba, hogy az ember letölt innen-onnan képeket, és gondolkodás nélkül beilleszti egy cikkbe. Az a kép lehet, hogy 4 MB-os, 6000×4000 pixeles, de Te igazából csak egy 300×200 pixeles mellék-illusztrációként fogod beilleszteni egy cikkbe.
Mit eredményezhet, ha nem figyelsz oda a képeidre?
Manapság már egyre jobb minőségű képeket tudsz letölteni az internetről. Egyre több olyan oldal van, ahonnan csodaszép, ingyenesen felhasználható, és bizony akár brutál nagy képek vannak. (pár példa, amiket én is szoktam használni: http://pixabay.com/, http://unsplash.com/, http://pexels.com/)
Nagy kép alatt azt értem, hogy akár 5184×3456 pixel méretű, 8-10 MegaByte-os kép. Ha ezek a számok nem mondanak Neked semmit sem, akkor képzeld el azt, hogy olyan nagy kép, ami eredeti méretében legalább 9 darab összeillesztett átlagos nagyfelbontású monitoron férne el, és jónak számító 35 MBit/sec-es internettel is 2 másodpercig tart, amíg letöltöd.
A nagy képek az alábbi negatív következményekkel tudnak járni
- Kicsit nem figyelsz oda, és 3-4 cikkhez felkerül összesen 100 MB-nyi kép. Egy 2 GB-os tárhelynek ez az 5%-a!
- Ha a honlapod nem kezeli jól a nagy képeket (később lesz erről szó, hogy ez mit takar), akkor a látogató előbb kilövi az oldalt, minthogy megvárja, hogy betöltsön.
- Akár percekig tart, mire feltöltöd a képet – igazából ez a legkisebb probléma a másik kettő mellett.
Amit tudnod érdemes: a képek kétféle mérete
Sokan zavarba jönnek, amikor azt hallják, hogy egy kép „túl nagy”, vagy „túl kicsi”. Ez azért is lehet, mert fontos tudni, hogy a képek esetén két teljesen eltérő méretről beszélhetünk:
- A kép dimenzionális mérete azt jelenti, hogy hány pixelszer hány pixeles a kép.
Ez a méret határozza meg azt, hogy a honlapod designjába hogyan illik bele a kép.
Például régebbi monitorok felbontása sokszor volt 1024×768 pixeles. Ez azt jelentette, hogy egy kb. maximum 1000 pixel széles kép elég volt szinte mindenre. Manapság nagyobb monitorok vannak, így 1600, esetleg 1920 pixel széles képekkel érdemes számolni, ha azt akarod, hogy teljes szélességig kimenjen, vagy nagy méretben meg lehessen nézni. - A kép mérete azt jelenti mennyi helyet foglal a winchestereden vagy a webtárhelyeden.
Ez a méret határozza meg azt, hogy mennyi idő alatt töltődik be a kép a weboldalad látogatóinak.
Sok tényező játszik közre, ha egy kép méretét nézzük. A dimenzionális méret nem befolyásolja ezt egyértelműen: Van olyan 640×480-as és olyan 3200×2400 pixeles kép, amik közül a 640×480-as sokszor több helyet foglal, mint a „nagyobb”.
Háttértudás: png és jpg képek
Manapság leggyakrabban png és jpg kiterjesztésű képekkel találkozhatsz. Pár mondatban írok mindkettőről, hogy jobban képben legyél.
.png
- Ha a legjobb képminőséget akarod, inkább ezt ajánlom. (Esetleges kivétel, ha tudod, hogy mit takar a „jpg tömörítés” és tudod kezelni.)
- Ezzel lehet átlátszó képeket készíteni. (Amikor a kép egy része ténylegesen átlátszó, tehát a mögötte lévő színt látod.)
.jpg
- A weboldaladra alapvetően ezeket a képeket ajánlom.
- Nem lehet vele átlátszó képet készíteni.
- Általában kevesebb helyet foglal, mint az azonos méretű png kép, viszont van, hogy szemmel láthatóan „csúnyábban” néz ki, pixelesebb/homályosabb.
Miért foglal kevesebb helyet a jpg?
A jpg képek olyan tömörítési eljárással vannak bitekre kódolva, hogy a kép minőségét direkt lerontják, csökkentve a kép helyfoglalását. Mielőtt megijednél, okos algoritmusok csak annyira „rontják el” a képedet, hogy azt emberi szemmel általában akár észre sem lehet venni – cserébe viszont akár feleakkora vagy kevesebb helyet foglal.
Mire figyelj, amikor képet akarsz feltölteni a weboldaladra?
Elsődlegesen azt kell figyelembe venned, hogy milyen dimenzionális méretű képre van szükséged – vagyis hányszor hány pixeles legyen. Ha ezt tudod, és megvan az adott méretű kép, akkor következik az, hogy minél kevesebb helyet foglaljon az adott kép.
Hányszor hány pixel a jó?
Ha olyan képről van szó, ami a weboldal teljes szélességében jelenik meg, akkor az 1600 vagy 1920 pixel szélességet javaslom. A kép magassága már az adott helytől függ, hogy hova teszed. Ha mobiltelefonon is ez a kép fog megjelenni, akkor érdemes legalább 800-1000 pixel magassággal számolni.
Ha olyan képről van szó, ami „csak” beillesztve jelenik meg a cikkedben, akkor az oldalad szélessége (gyakorlatilag a sablonod vagy sablon-beállításod) határozza meg az ideális méretet. Ha a cikkeid szélessége pl. 860 pixel, és a képek a teljes cikk-szélességet akarod, hogy kitegyék, akkor méretezd úgy a képet, hogy 860 pixel széles legyen. Ha azt akarod, hogy kattintható legyen nagy méretben is a kép, akkor méretezheted nagyobbra is. 1600 pixel szélesnél nagyobbra nem venném ebben az esetben, inkább max 1024 vagy 1200 pixel szélesre.
Ha olyan képről van szó, ami fontos, hogy nagy méretű és jó minőségű legyen – pl. fényképész vagy és példa-fotókat töltesz fel -, akkor akár az is jó lehet, ha eredeti méretben hagyod meg a képet. Ez nagyon helyzetfüggő, de ha ilyenre szükséged van, akkor 80% eséllyel értesz annyira a képekhez, hogy tudod, hogy Neked mi a jó. (Ha mégsem, akkor nyugodtan írj egy e-mailt és segítek.)
png vagy jpg legyen?
Weboldalra alapesetben mindenképpen a jpg-t ajánlom. Azonos méret mellett kevesebb helyet foglal, mint a png. Logónak és/vagy olyan képeknek, ahol fontos, hogy legyen benne átlátszó rész, egyértelműen a png a jó választás.
Egy apró, de fontos kivétel, amikor nagyon kevés szín van egy képen. Ilyenkor a png nem csak szebb lesz, mint a jpg, de kevesebb helyet is foglal! (pl. képernyőkép egy főleg szöveget tartalmazó weboldalról, dokumentumról)
Programok, amik segítenek Neked optimalizálni a képeidet
Ha egy böngészőben használható ingyenes megoldást akarsz, akkor a https://www.bulkresizephotos.com/ -ot Neked találták ki. Át tudod vele méretezni a képeid dimenzionális méretét, és ráadásul még a helyfoglalásukat is optimalizálja.
Előnyei
- Ha egyszer betöltötted internetről a weboldalt, utána már akár internetkapcsolat nélkül is működik.
- Ingyenes.
- Technikai tudás nélkül is jól tudod használni.
- Ha tudod, hogy pontosan mit akarsz, van lehetőséged beállítani (pl. jpg quality-t megadni százalékban).
- Egyszerre sok képet is át tudsz vele méretezni (tökéletes a nyaralásról készült fotók optimalizálására).
Hátránya
- Csak annyi hátránya van, hogy alapvetően csak átméretezni tudod vele a képet, szerkeszteni nem.
Használata 3 lépésben
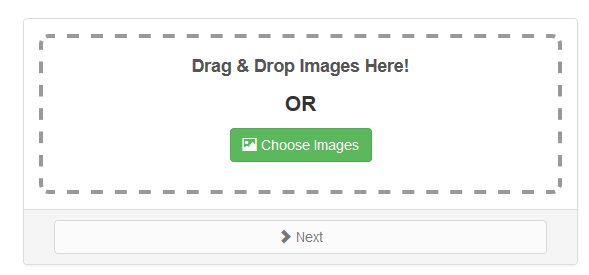
- Nyisd meg a https://www.bulkresizephotos.com/ oldalt, és húzd be az átméretezésre szánt képeket az erre szánt helyre.

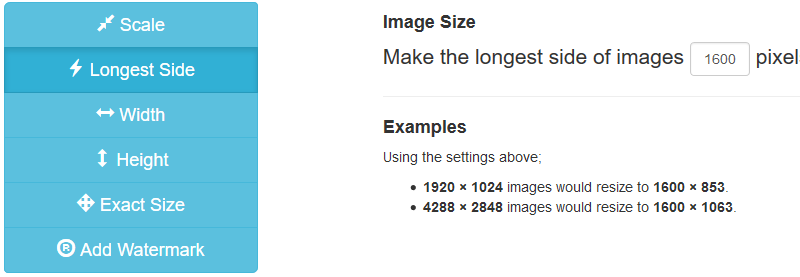
- A bal oldali menüben menj át a „Longest side”-ra vagy a „Width”-re, és állítsad be, mekkora méretet akarsz. (Longes Side esetén a leghosszabb oldalt méretezi olyanra, tehát pl. egy állóképnél a magasságot nézi.)

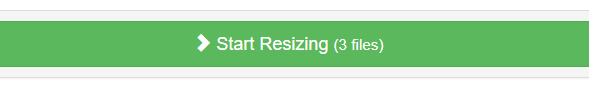
- Kattints a „Start Resizing” gombra, és elkezdődik az átméretezés. Amikor végez, akkor a letöltéseidnél egy zip-be csomagolva megtalálod az átméretezett képeket.

Photoshop vagy GIMP
Csak megemlítem, hogy természetesen profi képszerkesztő programokkal is tudod befolyásolni a kép méreteit. Ha ilyet használsz, akkor esélyes, hogy nem kell Neked bemutatnom, hogy hogyan is tudod ezt megtenni, így rövidre is fogom ezt a részt.
paint.net
A paint.net egy ingyenes, Windows-ra készült képszerkesztő program – és természetesen ezzel is tudod állítani a kép méreteit. Eredetileg arra készült, hogy a Windows-ba beépített Paint képszerkesztő okosabb alternatívája legyen. Támogat layereket, és úgy általánosságban sok lehetőség megvan benne, ami pl. a Photoshopban és/vagy GIMPben, viszont egyszerűbb felületen.
A kezelése bonyolultabb dolgok esetén néha nehézkes, főleg annak, aki hozzászokott a fent említett kettő program egyikéhez, de ha jogtiszta ingyenes képszerkesztőt akarsz és a GIMP nem áll kézre neked, akkor ezt ajánlom.
Képek optimalizálása WP plugin segítségével
Egészen eddig nem is volt szó a cikkben a WordPress-ről. Az a helyzet, hogy vannak olyan bővítmények, amik direkt arra készültek, hogy segítsenek Neked a WP-be feltöltött képeid optimalizálásában.
Ezeknek a részletezése megér egy külön cikket. Amíg azt nem írom meg, de ilyet akarsz használni, ajánlom, hogy azzal kezded, hogy a bővítmények hozzáadásánál arra keresel rá, hogy „image optimizer”. Ha tudsz angolul, akkor jó kiindulási alap az ElegantThemes cikke, amiben 6 ingyenes ilyen bővítményről írnak.


Szia ! A képekkel kapcsolatban lehet olyan kérdésem, hogy milyen wp plagin-t javasolsz egy esztétikus kép galéria létrehozásához? Most a nextGen-t használom, de absz nem letszik ?. Olyat szeretnék, amihez megnevezést, leírást is lehet mellékelni, kinagyítani (mint egy webshop-ban, de még nem bírna vásárlási funkcióval.
köszi
Annamari
Szia Annamari!
Ritkán kell képgalériával foglalkoznom, és a Divi sablonhoz szuper galéria modul tartozik, kb. pont olyat szeretnél (itt lehet látni példát: https://www.elegantthemes.com/preview/Divi/image-gallery/ ), ezért olyan bővítményt nem tudok ajánlani, amit próbáltam is, és tudom, hogy jó.
Ha most nem akarsz sablont váltani csak ez miatt (amúgy ajánlom a Divit), akkor elsőre ezen az oldalon írt bővítményeket érdemes végignézni, hogy van-e benne olyan, ami megfelel: https://premium.wpmudev.org/blog/wordpress-gallery-plugins/.
Üdvözlettel,
Béla
Várom a plugin-es cikket erről! 🙂
Én még javaslom a tinypng.com oldalt, nagyon hatékony!
Igen, a tinypng nagyon jó, konkrétan az ő bővítményük az, amit tudok ajánlani – annyi, hogy jól kell beállítani, mert havi 500 átméretezés ingyenes. (egy képnek a WP általában készít akár 8-10 verziót is, tehát ez az 500 átméretezés nem megfelelő beállítások mellett lehet, hogy csak 30-40 képre elég)
Plugin link: https://wordpress.org/plugins/tiny-compress-images/