Ez egy „haladó” cikk. Ez azt jelenti, hogy nem magyarázok meg benne mindent, hanem feltételezem, hogy már vannak jelentősebb HTML és CSS ismereteid.
Amennyiben csak egy vagy kettő poszthoz szeretnél egyedi CSS-t, amiatt nem kell külön olyan speciális bővítményt telepítened, amivel mindenhova külön CSS-t írhatsz. Lehet úgy írni CSS-t, hogy az minden oldalon betöltődjön, de csak arra legyen hatással, amire Te akarod.
Technikai háttér: hogyan lehetséges ez
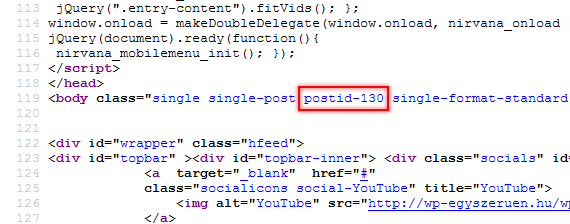
Lehet, hogy eddig nem figyelted, de a WP minden egyes posztnak és oldalnak úgy építi fel a HTML szerkezetét, hogy a post/page id bekerül classként a kódba, méghozzá a body elem kapja meg. Például ennek a cikknek, amit olvasol, ha megnézed a HTML kódját, találhatsz benne egy ilyen részt:

Itt a „postid-130” class-ban a szám jelzi ennek a cikknek az id-ját az adatbázisban. Tehát ez minden egyes cikkre egyedi, ami azt jelenti, hogy lehet rá hivatkozni. Pl. ha egyedi, rikítózöld hátteret szeretnék adni csak ennek a cikknek, akkor az alábbi egysoros CSS-el megtehetném:
body.postid-130 { background: #66ff66; }
Tehát, ha mélyebb ismereted van stíluslapok terén, akkor tudsz olyan CSS-t írni, ami bár minden egyes bejegyzésed „mögött” megjelenik, csak és kizárólag annál fejti ki a hatását, ahol Te akarod. Ezt csak akkor ajánlom, ha nincs lehetőséged egyedileg írni CSS-t a posztokhoz/oldalakhoz, és csak egy vagy kettő cikkhez akarsz ilyet. Ha sok bejegyzéshez/oldalhoz szeretnél egyedi CSS-t, akkor jobban megéri olyan bővítményt telepíteni, amelyikkel ezt meg tudod tenni (pl. WP Add Custom CSS).
Apró különbség a bejegyzések (post) és oldalak (page) között
Amint láthattad, bejegyzés esetén „postid-<bejegyzés id>” lesz az egyedi class a body-n. Oldalaknál ez kicsit más, ott „page-id-<oldal id>” a class. Ha nem vagy biztos benne, hogy egy adott cikkednél melyik is van, bármikor meg tudod nézni az oldal HTML kódját, és a body elem osztályai között láthatod, hogy mit kell használnod.
Ha érdekel az, ami ebben a cikkben van, de egyelőre még nem érted tisztán, akkor nyugodtan kérdezz kommentben.

