A cikk az alábbi fő részekből áll (katt, ahova akarsz ugrani):
- HTML elmélet: mi az az anchor (horgony)?
- Amit sokan nem tudnak, akik ismerik az „a” elemet
- Hogyan lehet ezt megtenni HTML kódban turkálás nélkül?
- Ez mikor hasznos?
HTML elmélet: mi az az anchor (horgony)?
Ha HTML kódot nézel, akkor nagy eséllyel találkozol olyan résszel, mint pl.
<a href="akarmi.hu" target="_blank" class="jee-link">Katt ide, hogy átjuss akárhová!</a>
Ez az „a” HTML elem az anchor, magyarul horgony. Használat szempontjából ez az a HTML elem, amivel linket tudsz betenni az oldaladra. Ha a WordPress adminban cikkszerkesztés közben linket teszel be, akkor a háttérben az történik, hogy a szövegrész, amire teszed a linket, egy ilyen „a” elembe kerül.
Amit sokan nem tudnak, akik ismerik az „a” elemet
Lehet, hogy Te is tudtad azt, amit eddig leírtam. Amit sokan nem tudnak, hogy az „a” elemet lehet úgy is használni, hogy nem vezet sehova, hanem kihasználva a szó eredeti jelentését, ténylegesen egy horgonyt képez, ahova bármikor oda lehet menni. HTML kódban ennek a használata egyszerű:
<a name="horgony_neve" id="horgony_neve"></a>
Eredetileg elég lenne a name paraméter is, de vannak olyan modernebb megoldások, amik id alapján nézik az oldalon belüli linkelést. Ezért azt javaslom, hogy mindkettőt használd, egy kicsit hosszabb lesz a HTML kódod, cserébe sokkal biztosabban fog jól működni, amit szeretnél.
Arra ügyelj, hogy amit beírsz a „horgony_neve” helyére, az egyedi legyen az oldalon. Ennek egyedi azonosítónak kell lennie, hogy egyértelműen tudja a böngésző, hova is kell mennie, amikor ide szólítják.
Hogyan lehet ezt használni?
Ez az elem egy láthatatlan pont az oldalon, amire lehet linkelni. Biztosan találkoztál már olyan linkekkel, amiben # jel volt. Ez az a jel, aminek a segítségével oldalon belül lehet linkelni. Például a cikk elején ilyen linkekkel csináltam meg, hogy a cikk különböző részeire lehessen navigálni. Ha a # jelet önmagában használod, akkor az oldal tetejére kerülsz: pl. ide kattintva. Ha egy oldalon belül akarsz linkelni, akkor először is be kell tenned egy horgonyt a HTML kódba, majd kell rá egy link, ami kb. így néz ki:
<a href="#horgony_neve">Katt ide, hogy a horgonyhoz juss!</a>
Ha nem az adott oldalon belül akarsz linkelni, hanem azt szeretnéd, hogy egy link egy másik cikkben ugorjon a megfelelő helyre, az is megoldható, akkor a # jel elég kell írni a cikk url-jét is:
<a href="http://akarmi.hu/csudijo-cikk/#horgony_neve">Katt ide, hogy a Csudijó Cikk horgonyához juss!</a>
Hogyan lehet ezt megtenni HTML kódban turkálás nélkül?
Ha eddig eljutottál az olvasással, akkor a cikkek HTML kódjának a szerkesztésével már tudsz is horgonyt létrehozni és arra linkelni. Ugyanakkor esélyes, hogy szeretnéd ezt ennél egyszerűbben megtenni. Következzen hát, hogyan tudod kattintgatva megcsinálni ezt.
Amire szükséged lesz: TinyMCE Advanced plugin. Ezzel a bővítménnyel tudsz olyan gombot hozzáadni a szerkesztőfelületedhez, amivel horgonyt tudsz beszúrni a szövegbe. Erről a bővítményről írtam külön cikket, olvasd el, ha bármi kérdésed van vele kapcsolatban.
Első lépés: A horgony beszúrása
A TinyMCE Advanced beállításainál győződj meg arról, hogy az alábbi ikon ott legyen a szerkesztőfelület gombjai között. Ez az ikon a horgony (Anchor) gombja:
![]()
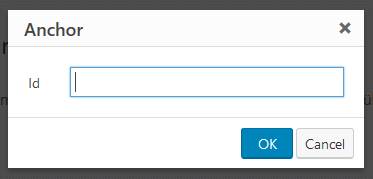
Ha ez megvan, akkor bármilyen cikk szerkesztése közben kattints arra a helyre, ahova be szeretnéd tenni a horgonyt. Nagy eséllyel valamilyen címsor lesz, ahova horgonyt akarsz betenni. Érdemes mindig a sor elejére kattintani, még a sor legelső betűje elé. Ha ott van a kurzor, ahol szeretnéd, akkor katt az említett horgony ikonra. Ekkor egy felugró ablakban ilyesmi tárul a szemed elé:

Ide kell beírni a horgony nevét. Ékezetes betűket nem fogad el, és ügyelj arra, hogy csak betűvel kezdődhet, ami után betűk, számok, kötőjelek, aláhúzás-jelek legyenek. Tehát nem lehet szóköz benne, de tetszőlegesen helyettesítheted kötőjellel vagy aláhúzás-jellel. Például „ez-egy-ervenyes-horgony-nev”, „es_ez_is-az”.
Ha rányomsz az OK-ra és az Id szövege érvényes, akkor a szerkesztőfelületen egy kis horgony kép fogja jelezni, hogy ott egy horgony van:

Ha később szerkeszteni akarod ezt a horgonyt, akkor csak kattints rá erre a képre a szerkesztőben, és katt ugyanarra a gombra, amivel beszúrtad. Ha törölni akarod, akkor katt a képre a szerkesztőben, majd delete vagy backspace.
Második lépés: a horgonyra mutató link beszúrása
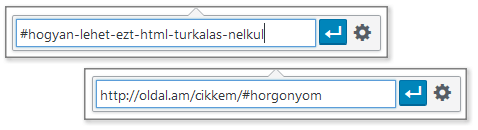
Amikor készíted a horgonyt, érdemes kimásolnod, hogy mit írsz be Id-nek, mert később azt kell használnod. A link beszúrása ugyanúgy kezdődik, mintha bármilyen más linket tennél be, a lánc ikonra kattintva. A különbség annyi, hogy a # jel segítségével eléred, hogy a link a horgonyra mutasson. Például:

Amennyiben arra van szükséged, a link további beállításainál természetesen itt is beállíthatod, hogy új ablakba nyíljon.
Ez mikor hasznos?
Az oldalon belüli linkelésnek kettő fő felhasználási módja van, de ezeken kívül más esetekben is használható:
- Egyoldalas weboldal esetén a menüben így lehet hivatkozni az egyes szekciókra.
Ha ilyen weboldalt készítesz WordPress-ben, akkor sokszor a sablon kezeli a linkeket. Ebben az esetben most már tudod, hogy mi van a háttérben, és nagyobb eséllyel tudsz szükség esetén változtatni. - Cikken belüli linkek létrehozása
A horgonyok használatával navigálhatóbbá lehet tenni a hosszú cikkeket. Így kényelmesebb lesz az olvasásuk, és ha van benne olyan rész, amit szívesen mutatnának meg másnak az olvasók, arra is adunk nekik esélyt, hogy egyből oda linkeljenek.
Te még mire használod a horgonyokat?






Ez óriási! Köszönöm!
Ezzel kapcsolatban egy kérdés: ezek a belső, tartalomjegyzékszerű utalások belső linkeknek számítanak? Vagy mivel nem aloldalra mutatnak, nem azok.
Bevallom, nem tudok biztos választ adni erre a kérdésre, SEO szakértőt érdemes megkérdezni. Én abból szoktam kiindulni, hogy „ami az embereknek jó, az általában a SEO-nak is jó”. Az ilyen tartalomjegyzék-szerű linkek azért vannak, hogy megkönnyítsék a navigálást az oldaladon. Emellett ha egy hosszú cikknek egy bizonyos részét akarod valakinek linkelni, így megteheted (és az a link pl. SEO szempontból többet ér, mint egy sima link).
Ha érdekel, nagyon tudom ajánlani a ThePitch oldalt, szuper cikkek vannak SEO témában is. Konkrétan google első helyen van az oldal a „keresőoptimalizálás” kifejezésre, ez bizonyítóan önmagáért beszél. Ez a cikk konkrétan arról szól, hogy hogyan is került 8 hónap alatt az első helyre erre a kulcsszóra: http://thepitch.hu/seo-esettanulmany-google-1-hely-keresooptimalizalasra/
Megjegyzem, a ThePitch-en is van tartalomjegyzék a cikkekhez, tehát akármilyen linknek is számít, rossz dolog nem lehet
Köszönöm, hasznos és részletes leírás.