Ha a sablonod nem támogat ilyesmit, akkor a legjobb módszer arra, hogy egyedi CSS-t tegyél az oldaladra, egy bővítmény telepítése. Több ilyen bővítmény is van, ez a cikk a Simple Custom CSS-ről szól.
Telepítés
A WP adminban az új bővítmények telepítésénél rákeresel a „simple custom css”-re, és nagy eséllyel első helyen fogod ezt látni. Jelen cikk írásakor 300.000+ aktív telepítéssel büszkélkedhet. Kattints te is nyugodtan a telepítésre, majd az aktiválásra, és kezdheted is a saját CSS-ek írását.
Használat
Ha telepítetted, akkor az adminban a Megjelenés (Appearance) / „Custom CSS”-re kattintva tudsz belelépni. Alapvetően egy ilyen képernyő fogad:

Amit ide beírsz, azt a bővítmény beteszi minden egyes oldaladra.
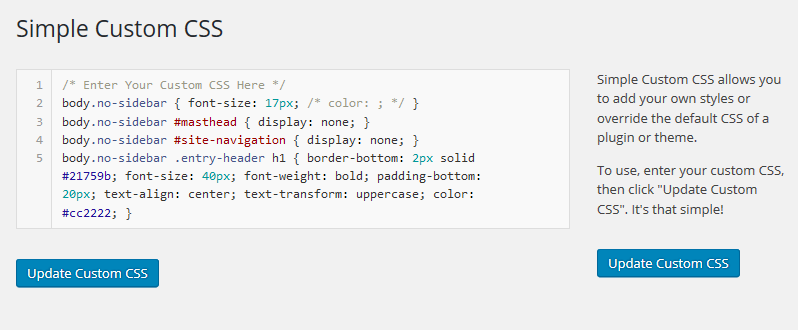
Kiemelném, hogy a pluginban van úgynevezett syntax highlighting is. Ez azt jelenti, hogy ismeri a CSS szabályokat, és amit beírsz, ott különböző színekkel kiemeli a különböző részeket:

Ha ezek alapján tetszik a bővítmény, akkor ide kattintva meg tudod nézni a wordpress.org-os adatlapját.
Amire ügyelj, ha nem ismered a CSS-t
Ha biztosra akarsz menni abban, hogy a CSS-t jól másolod be, akkor először töröld ki azt a sort, amit a bővítmény alapból betesz (a /* kezdetű sor), és a teljesen üres szövegdobozba másold be azt a CSS kódot, ami neked kell.
Háttérinfó ehhez a tanácshoz:
A CSS-ben lehetőség van úgynevezett kommenteket írni a CSS kódba. Ez azt jelenti, hogy írhatsz bele úgy szöveget, hogy megmondod a böngészőnek, hogy azt vegye figyelmen kívül, ne csináljon vele semmit sem. CSS-ben amit /* és */ közé írsz, az kommentnek számít, ennélfogva olyan, mintha ott sem lenne. Nem veszi figyelembe semmi sem.
Tehát ha például azt írod CSS-be egy elemhez, hogy /* background: white; */ , akkor bár ez azt mondaná, hogy fehér legyen az adott elem háttere, ez nem fog megtörténni, mert ez az utasítás kommentben van.
Összegzés
A Simple Custom CSS egyetlen egy dolgot tud, de azt tökéletesen: Egyedi CSS-t tenni az oldaladra. Ha a sablonod nem tud ilyet, akkor első körben ezt a bővítményt ajánlom.
Egy esetben ajánlok másik bővítményt. Ha szeretnél egy-egy bejegyzéshez is saját CSS-t, akkor a WP Add Custom CSS megfelelőbb neked. Ott nincs kódkiemelés, cserébe minden egyes posztodhoz tudsz egyedi CSS-t hozzáadni.

